Deploy to Github Pages
It is possible to host your interactive notebook on GitHub Pages, allowing everyone to view it, interact with sliders, and download the original notebook with a single click.
Exporting
We assume you exported it using Static HTML or Interactive HTML.
Exported notebooks do not require any build process—only hosting.
Publishing
This involves creating a repository, uploading your .html documents, and setting up GitHub Pages. Follow these steps:
- Create a public repository. If you have
gitinstalled, rungit init, and add your HTML documents. You can organize them into folders and create navigation links using Markdown cells.
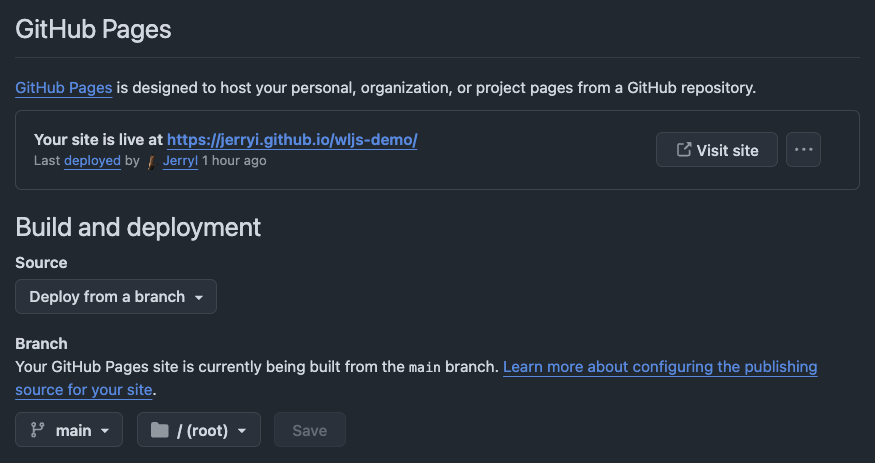
Using GitHub Pages
- Open the repository
Settings, navigate toCode and automation, and locatePages. For example:

Using GitHub Actions
Alternatively, you can use GitHub Actions and explicitly select Pages and Static HTML.

Here is a sample configuration file that serves static pages from the build folder and the main branch of the repository:
# Simple workflow for deploying static content to GitHub Pages
name: Deploy static content to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload entire repository
path: 'build'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
Licensing
Since the exported notebook or presentation does not contain any Wolfram technologies—only pure JavaScript, HTML, CSS, open-source, and custom-written libraries—there are no restrictions on end usage.
This is equivalent to printing figures from the notebook to a PDF and posting it on your website.
Alternative Hosting Options
There are plenty of alternatives. Search for static HTML hosting.
- Wasmer
- Cloudflare
- Some quick file sharing services renders HTML files by the default